This page is part of archived documentation for openHAB 4.0. Go to the current stable version
# Item & Things
# Introduction
Items and Things are the major entities of openHAB (opens new window) to control and monitor the home. These can be accessed via the "Items & Things" section of the Blockly Toolbox.
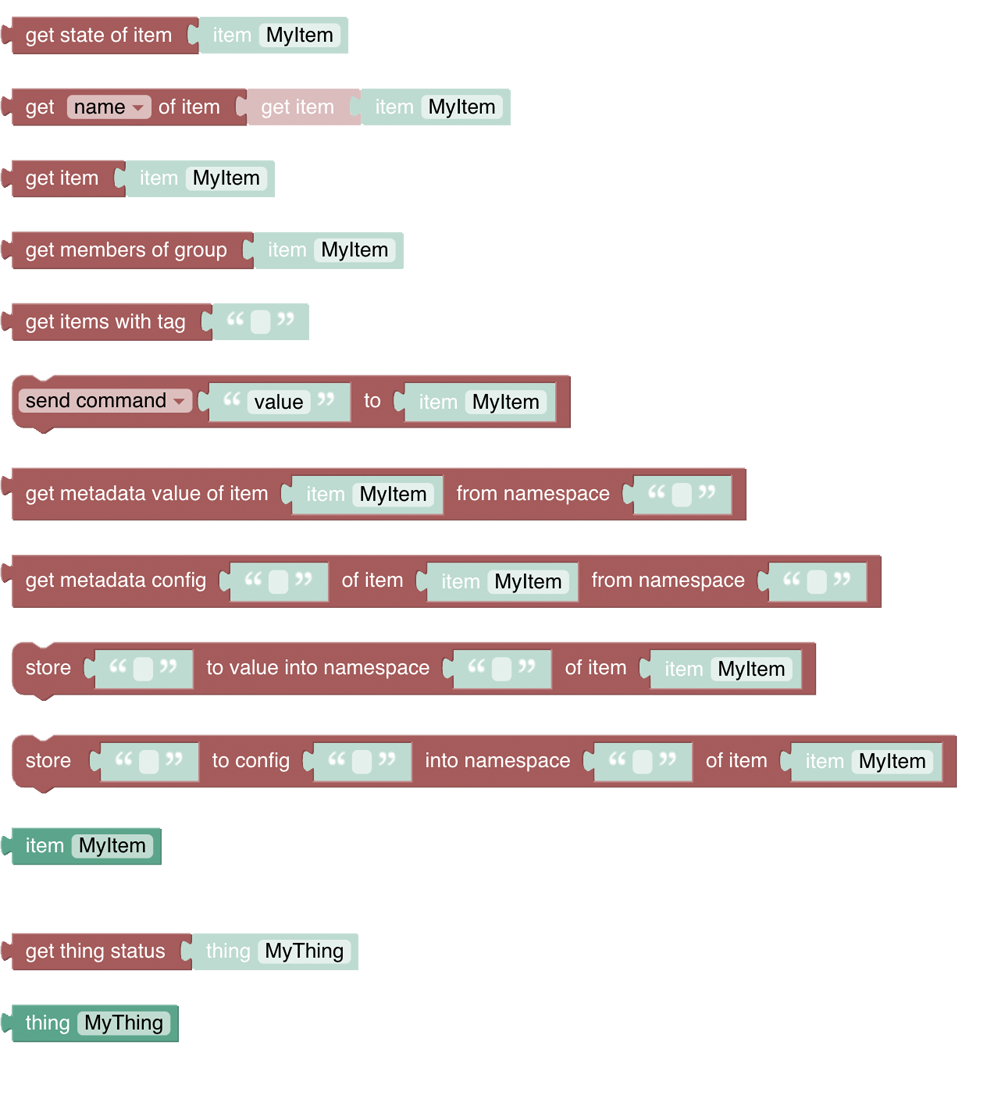
# Overview of the Items and Things category
# Item and Thing Blocks
Most of the time you will want to get and set the state of an item - set a switch to ON, or get a temperature. Sometimes you may want to access the thing directly. Both are possible using the item-block and thing-block
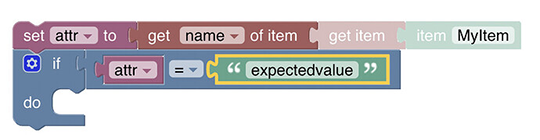
However, these blocks are not useful by themselves - they are always used together with another block. The example below uses the get state of item block to retrieve the MainSwitch item state, before checking if that is equal to ON within a standard comparison block

# Items
See a video introduction at Working with Items (opens new window)
# Item
Function: Retrieves a specific Item or Group for use in other item related functions.
TIP
never use this block alone as it only returns the items name which alone does not make sense. Instead use the get-Item-Block below.
- Clicking 'MyItem' displays a list of Items to pick from
- Technically this block returns the name of the item as a String.
- As a result, this block can be used wherever the item name is required as a String.
- Learn more about items here (opens new window)
# Get Item
Function: Gets an Item for use in other item related functions
- Clicking 'MyItem' displays a list of Items to pick from.
- Technically this block returns an item object, to be used to retrieve specific attributes using other blocks (see below).
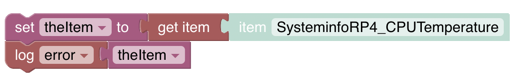
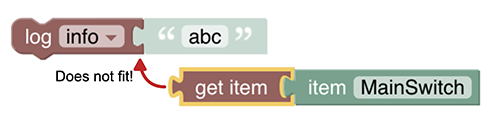
- In openHAB3 this block does not return a String, so it cannot be directly attached to a log-block, as demonstrated below.
- Tip: Often you do want to retrieve the state, hence use the "Get State of Item"-block below
- The block returns the item itself.


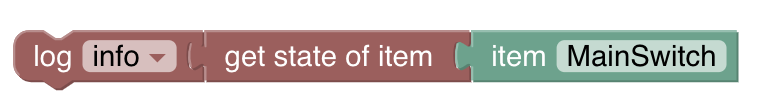
# Get State of Item

Function: Get the current state of an Item or Group
- Returns the state (opens new window) of an item like ON/OFF, the temperature value etc.
Note that most of the states can and will be directly converted automatically to a String but be careful that some of the more complex states may instead return a complex object instead.
TIP
it is recommended in this case to assign this to a variable and use the "String-Append-Text" with an empty "" to convert it into a String for further processing.
See the Item-State documentation (opens new window) for more information
Note: currently a String is not always returned. See this thread (opens new window) for reference and potential workaround.
# Get Members of Group

Function: Gets the members of a group
- returns a collection of items which should be used with a for-each-block to loop over the items
- it can be attached to a log-block which would list all items in that block in the form a string representation as follows
GF_IndirectLights (Type=GroupItem, BaseType=SwitchItem, Members=9, State=OFF, Label=Indirekten Lichter, Category=light, Tags=[Lightbulb], Groups=[Lights]),LichterOG (Type=GroupItem, BaseType=SwitchItem, Members=4, State=ON, Label=Lichter OG, Category=light, Groups=[Lights]),LichterEG (Type=GroupItem, BaseType=SwitchItem, Members=5, State=ON, Label=Lichter EG, Category=light, Groups=[Lights])
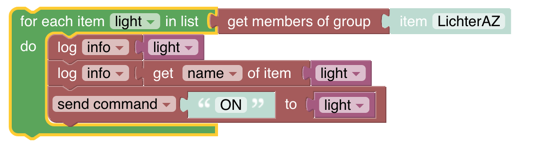
- Alternatively you can use the item block var the loop variable to send a command to the items of the group
The following example depicts the above possibilities:

# Get Items with Tag

Function: Gets all items with the given tags which you can iterate over via a loop
- returns a collection of items which have the given tags
- multiple tags can be provided which then need to be separated with a comma
- if multiple tags are given, the item must have all of the tags ("and"-condition)
TIP
If you need an item that has one of multiple tags, then you need to use one block of each and then use the "concatenate list block" (opens new window) to combine the results.
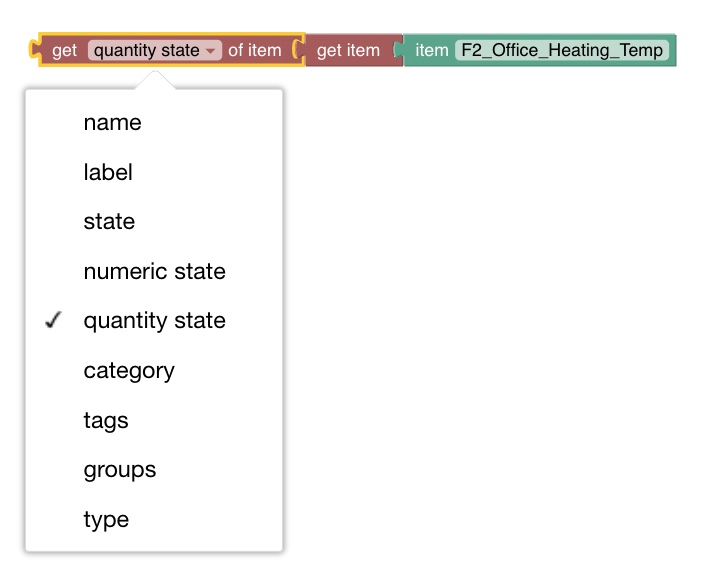
# Get particular attributes of an item

Function: Get either the current name, label, state, category, tags, groups, or type of an item as a String
It requires an item object to be connected.
These attributes are returned with the following types:
- name: String
- label: String
- state: State
- numeric state: Number
- quantity state: Quantity
- category: String
- tags: Array, e.g.
[plannedTimes]
- groups: Array, e.g.
[plannedTimes, timers]
- type: String

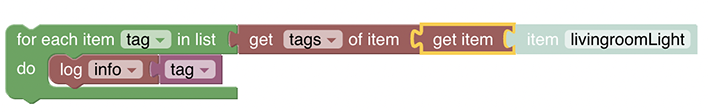
Special handling for Arrays
The attributes groups and tags return an Array of entries. Therefore
- they cannot be connected to a block that expects a String (e.g. log-block)
- they must be handled using a for-loop as follows

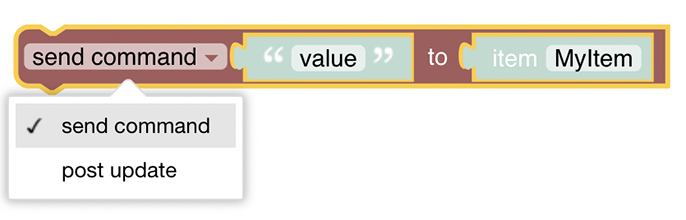
# Send Command

Function: Sends a command or posts an update to an Item or Group.
- value: any state value that is allowed for that item, eg. ON or OFF for a switch.
- Clicking 'MyItem' displays a list of Items to pick one item from
For the difference between send command and post update see "Manipulating States" (opens new window) and "Event Bus Actions" (opens new window).
More about that topic can be viewed at Sending Commands (opens new window)
Item-block examples
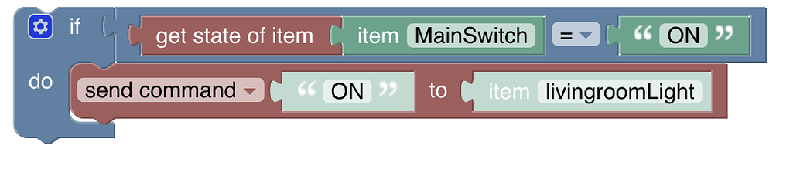
Example 1:
- Check if MainSwitch is ON.
- If ON, send ON command to livingroomLight item.

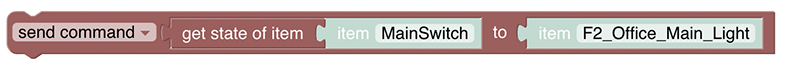
Example 2:
- Get the state of MainSwitch and
- Immediately send it as a command to F2_Office_Main_Light
 Ensure that the receiving item can handle the state of the 'sending' item.
Ensure that the receiving item can handle the state of the 'sending' item.
# Item Metadata
The metadata blocks provide an easy way of accessing namespace metadata information both for reading and writing. Accessing config metadata on hierarchical levels as well as variable support that allows iteration over computed names is supported (see the examples below).
Note: Metadata blocks are not available for Nashorn but only for GraalJS / JS Scripting.
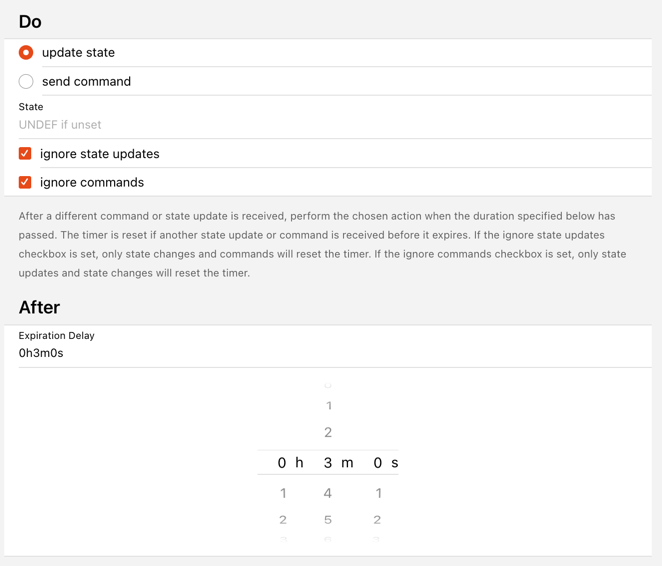
Here is an expire metadata definition which is visualized as

and modelled in YAML as
value: 0h3m0s
config:
ignoreStateUpdates: "true"
ignoreCommands: "true"
with the blocks that can access it:

There a two different type of blocks:
The value block is the main one for the _value_ of the namespace, which is also directly shown in the MainUI's list of an item's metadata, while the _config_ part holds more complex configuration of that metadata structure below the entry _config_.
The following blocks allow to _change_ the config values in the namespace _expire_:

Here is a definition of a more complex metadata namespace:
```yaml
value: ON
config:
ooone: "123"
oone:
two: "456"
one:
two:
three: "756"
field1: 1
field2: 2
field3: 3
which allows deep hierarchy property access via a configkey-dot-notation like one.two.three

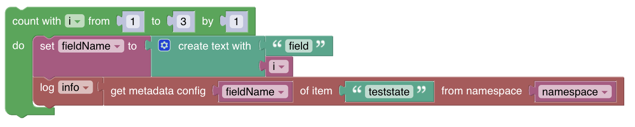
Using variables and loops properties like field1, field2, field3 can even be accessed in a computed way:

# Things
# Thing
Function: Retrieves a specific Thing for use in other thing related functions.
- Clicking 'MyThing' displays a list of Things to pick from
- Technically this block returns the thingUid of the thing as a String
- Learn more about things (opens new window) or thing-concepts (opens new window)
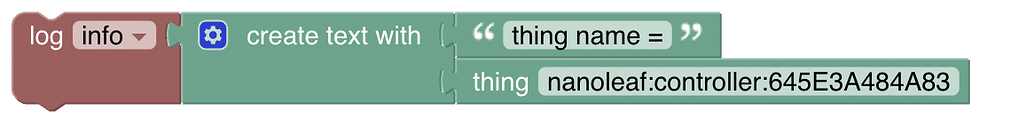
Example

will write the following into the log
thing name = nanoleaf:controller:645E3A484A83
# Get Thing Status
 Function: Gets a Thing Status for use in other Thing related functions
Function: Gets a Thing Status for use in other Thing related functions
- Clicking 'MyThing' displays a list of Things to pick from.
- Technically this block returns a ThingStatus (opens new window) - a String with one of the following statuses
- UNINITIALIZED
- INITIALIZING
- UNKNOWN
- ONLINE
- OFFLINE
- REMOVING
- REMOVED